Webサイト改善時のポイント
記事を書いた人:Webデザイナー 新謙二
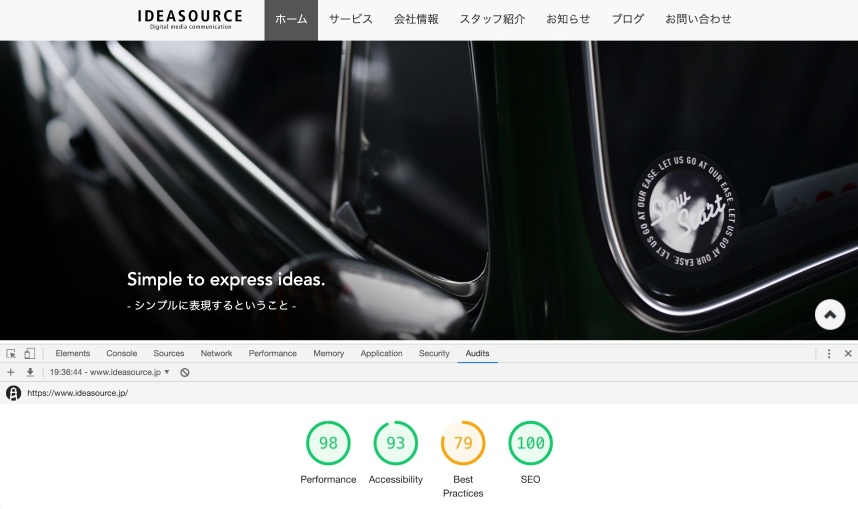
Webサイトの評価基準って色々あると思いますが、ひとつの指標としてGoogle ChromeのAuditでのチェックがあります。
Auditには「Performance」「Accesibility」「Best Practices」「SEO」「Progressive Web App」の5つの項目がありますが、通常のWebサイトでは「Progressive Web App」を除いた4つの項目での評価を参考にしています。
このブログでも他のエントリーで書いていますが、速度アップのためのチューニングやWebアクセシビリティ向上への取り組みなど、Webサイトの根っ子の改善がWebサイト自体の価値を高める大切な要素になっていると思います。Webサイトというものは、世界中の情報が手軽に得られるというアクセシブルものなので、この考え方はとてもシンプルでわかりやすいものだと思います。
このサイトもこの4つの項目を意識して調整をしていますが、全ての項目をパーフェクトにすることは難しいです。ただ「Accesibility」などは、無計画に作っても満足な結果になる事は無いので、しっかり意識した上で、何にどこまで対応するのかを検討することが一番大切なのかもしれません。そしてこの改善を積み重ねていく事が最も重要なんだと思います。
現在の弊社サイトの状態です。まだまだ改善の余地はありそうです。