顧客情報の活用方法を考えて Zoho Socialで運用してみた
記事を書いた人:Webディレクター・UCアドバイザー 前田まさみ
「Zoho Social」を利用して、オリジナルブランド「SlowStart」のSNSアカウントの運用を設定します。
ブランドとネットワークチャネルの設定
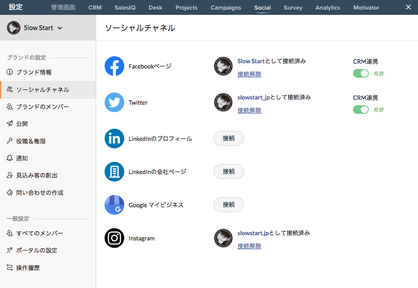
1つの管理単位を「ブランド」として、Facebook、Twitter、LinkedIn、Googleマイビジネス、InstagramのSNSアカウント(チャネル)と連携し、ブランドに追加します。
ブランドの名称やマーク、説明をつけて管理できます。
「SlowStart」ブランド情報のマークは、全てのSNSアカウントで利用しているブランドシールと同じものにしました。
ただ、どのチャネルも同じアイコンになるようで、これは、個々のSNSのアイコンを引っ張っているのかブランド情報のマークなのかは不明です。
アイコンの下の小さいSNSマークで区別できますが、FacebookとTwitterも青っぽいこともあり、一見同じものに見えてしまい、ちょっと迷います。
SNSアカウントのアイコンを変えて見たら判明するかもしれません。今度試してみます。
データ投稿
データの投稿は、多くのSNS投稿画面と共通しているインターフェイスで分かりやすいです。
投稿は全チャネル一括配信も、個々のチャネルにだけ配信することもできます。
チャネルのアイコンをクリックするとON/OFF(グレーアウト)で切り替わります。
文章を書き(絵文字も可能)、画像を添付する操作ができます。
書いた文章をすぐに投稿することも、下書きとして保存することも、投稿予約することもできます。
Twitterは文字数制限があるので、アイコンに残り文字数(1バイト換算ですが・・・)も表示されますので、共通投稿にする際にTwitterだけ文章が尻切れになることもありません。
URLを文章中に入れると、Facebook掲載時のプレビューイメージも表示されます。もちろんInstagramではリンクされません。
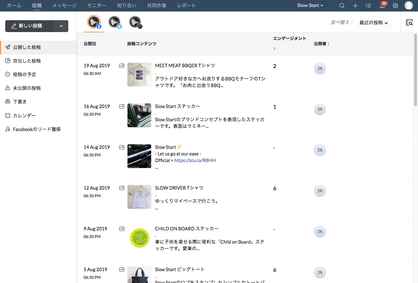
公開した投稿一覧も確認できます。
投稿管理
投稿の管理は、メールの受信BOXのように
- 公開した投稿
- 宣伝した投稿
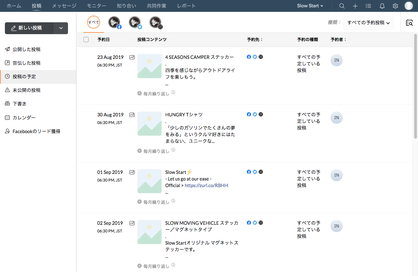
- 投稿の予定
- 未公開の投稿
- 下書き
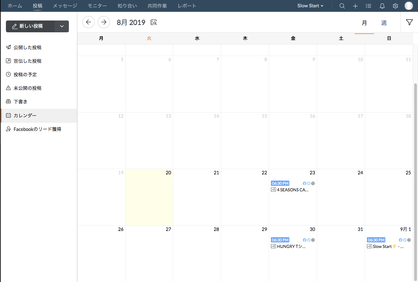
- カレンダー
- Facebookのリード獲得
と、切り替えて一覧で確認できます。
投稿ごとに詳細を確認し、配信済みの投稿は、反応や返信(コメントなど)、拡散率を確認できます。Facebookへの広告出稿も、同じインターフェイスで確認できるようです。カレンダー表示で、1ヶ月の配信予定を確認することができます。
SlowStartのSNSでは月ごとに曜日を決めて、配信しています。
投稿配信設定をしてみて
複数のSNSへそれぞれ投稿することは、各SNSごとに文章を精査し調整し考えていく必要がありますが、「Zoho Social」上で、統一されたインターフェイスで一度に投稿できるのは、かなりの作業量軽減になります。
また、投稿に対する返信(コメントなど)への対応も、同じシステム内で行えるので作業に一貫性ができます。
またInstagramは、通常スマホからしか投稿できないので、どうしても個人での作業になりがちですが、ブラウザ上から投稿できれば、企業のSNS担当者が代わっても作業内容を把握しやすいので、引き継ぎしやすいなど、メリットもありそうです。
配信予約を利用すれば、長いスパンでSNSの投稿内容を管理できるので、PR戦略も立てやすくなると思います。
このまま投稿を続け、SNSの反応やフォロワーの状況の数値を測っていきたいと思います。