a-blog cmsのキャッシュを消すショートカットを実装する(お知らせあり)
記事を書いた人:Webデザイナー 新謙二
このエントリーはa-blog cms Advent Calendar 2024の22日目の記事です。
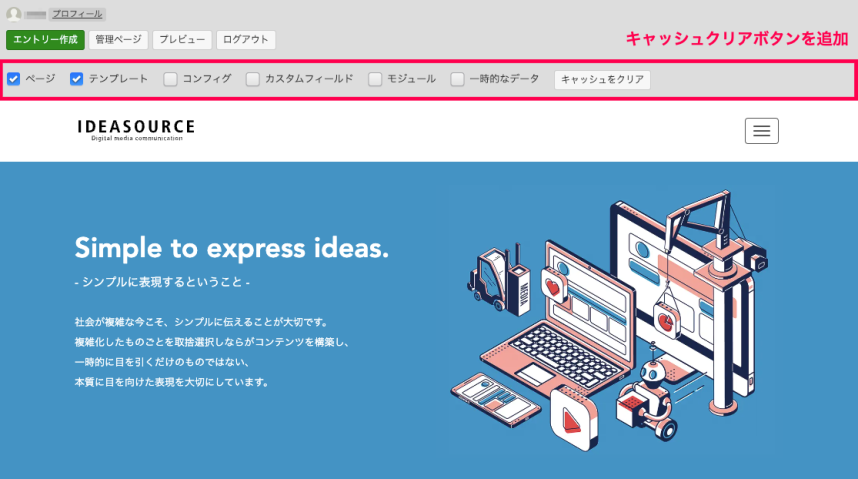
以前こちらのブログ「a-blog cmsのキャッシュクリアボタンを追加で実装する方法」でご紹介した、a-blog cmsのキャッシュを消すボタンをログイン後の画面に追加表示する方法ですが、今回はこちらの機能に少しだけコードを追加して、さらに便利になる方法を考えてみました。
a-blog cmsの強力なキャッシュ機能
Webサイトはいろいろな方法でキャッシュ(一時ファイル)が生成され、高速化やデータをミニマムにするための処理がおこなわれています。ブラウザのキャッシュは有名ですが、a-blog cmsにも強力なキャッシュ機能が用意されており、「ページ キャッシュ」「テンプレート キャッシュ」「コンフィグ キャッシュ」「カスタムフィールド キャッシュ」「モジュール キャッシュ」「一時的なキャッシュ」と機能に合わせた複数のキャッシュが用意されています。
・a-blog cmsのキャッシュ機能
https://developer.a-blogcms.jp/document/cache/cache.html
便利なショートカットでらくらくキャッシュクリア
このキャッシュ機能が働くことで高速に処理され普段は良いことばかりなのですが、日々業務でWeb制作を行なっているとキャッシュが効いていることで、修正した部分が反映されず確認時にミスが起こることがあります。
もちろんa-blog cmsには対策として、ブログ・カテゴリー・エントリーなど管理画面で編集作業を行うと、自動的にキャッシュをクリアする機能が備わっていますので、普段は気にすることなく運用が可能になっておりますし、管理ページのダッシュボードにてボタン操作でキャッシュをクリアすることも出来ますので、特別困るというものではございません。
ただ、これほど便利なa-blog cmsでもテンプレートのみを編集した場合は、キャッシュがクリアされず変更内容が反映されません。a-blog cmsのテンプレートファイルはhtmlになりますので、テンプレートの編集時にシステムが動作しないからです。そのため管理ページのダッシュボードで毎回キャッシュをクリアする操作が必要となります。
この様な理由から、以前のブログでは手軽に操作ができる様に、ログイン後のページにキャッシュクリアボタンを追加したのですが、今回はさらにそのボタンをキーボードのショートカットで動作する様にしてみようと思います。
ということで、さっそく以前ご紹介したcacheclear.htmlを少しだけ手直しします。
まずはおさらいから。以前は下記の様なコードを書きました。
■ cacheclear.html(修正前)
<!-- キャッシュクリア用 cacheclear.html -->
<!-- BEGIN_MODULE Touch_Login -->
@section("dashboard-clear-cache")
<!-- BEGIN_MODULE Touch_SessionWithCompilation -->
<div id="adminBox" class="clearfix js-dragAdminBox_disable normalBox">
<form action="" method="post">
<table class="clearfix js-dragAdminBox_disable normalBox" style="border:none;margin:0;padding:0;font-size:13px;">
<tbody>
<tr>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-page" name="target[]" value="page" checked />
<label for="input-checkbox-cashe-page" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->ページ<!--/T--></label>
</div>
<!-- BEGIN_MODULE Touch_RootBlog -->
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-template" name="target[]" value="template" checked />
<label for="input-checkbox-cashe-template" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->テンプレート<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-config" name="target[]" value="config" />
<label for="input-checkbox-cashe-config" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->コンフィグ<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-field" name="target[]" value="field" />
<label for="input-checkbox-cashe-field" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->カスタムフィールド<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-module" name="target[]" value="module" />
<label for="input-checkbox-cashe-module" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->モジュール<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-temp" name="target[]" value="temp" />
<label for="input-checkbox-cashe-temp" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->一時的なデータ<!--/T--></label>
</div>
<!-- END_MODULE Touch_RootBlog -->
<div style="position: relative;display: inline-block;">
<input type="hidden" name="field[]" value="target" />
<input type="submit" name="ACMS_POST_Cache" value="<!--T-->キャッシュをクリア<!--/T-->" class="acms-admin-btn-admin"/>
<input type="hidden" name="forcing" value="true" />
</div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<!-- END_MODULE Touch_SessionWithCompilation -->
@endsection
<!-- END_MODULE Touch_Login -->キャッシュをクリアするためのボタンを追加するコードです。
こちらの内容を記述するだけで、キャッシュクリアボタンを好きな場所に追加することができます。
では、上記のソースコードを一部修正して、特定のショートカットでjsイベントを発火するために処理を追加します。
jsを記述をする場所は「Touch_SessionWithCompilation」の中であれば、ログイン時に編集者以上の権限の場合にしか展開されないため安心です。
今回のサンプルはショートカット「ctrl(command) + shift + E」で実行される様にしてみました。私はブラウザ「Google Chrome」を使っていますので、ハード再読み込み「ctrl(command) + shift + R」の隣のキー(E)でa-blog cmsのキャッシュクリアとしてみました。ちなみにこのショートカットキーは一例ですので、お好みのキーに変更して使ってください。ショートカットキーを変更する際は、下記コード6行目の条件判定の値を変更すればOKだと思います。
<!-- ショートカットで発火 -->
<script>
document.addEventListener('keydown', (e) => {
//ctrl(command)+shift+E
if (((e.ctrlKey && !e.metaKey) || (!e.ctrlKey && e.metaKey)) && e.shiftKey && e.key.toLowerCase() === 'e') {
$('#header-cacheclear-btn').trigger('click');
}
});
</script>そして45行目の「<input type="submit" name="ACMS_POST_Cache" value="<!--T-->キャッシュをクリア<!--/T-->" class="acms-admin-btn-admin"/>」に「id="header-cacheclear-btn"」を付与して、追加したjsからボタンクリックを発火するための指定をします。
<input type="submit" name="ACMS_POST_Cache" value="<!--T-->キャッシュをクリア<!--/T-->" class="acms-admin-btn-admin" id="header-cacheclear-btn"/>
そして修正後のコードがこちら
■ cacheclear.html(修正後)
<!-- キャッシュクリア用 cacheclear.html -->
<!-- BEGIN_MODULE Touch_Login -->
@section("dashboard-clear-cache")
<!-- BEGIN_MODULE Touch_SessionWithCompilation -->
<div id="adminBox" class="clearfix js-dragAdminBox_disable normalBox">
<form action="" method="post">
<table class="clearfix js-dragAdminBox_disable normalBox" style="border:none;margin:0;padding:0;font-size:13px;">
<tbody>
<tr>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-page" name="target[]" value="page" checked />
<label for="input-checkbox-cashe-page" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->ページ<!--/T--></label>
</div>
<!-- BEGIN_MODULE Touch_RootBlog -->
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-template" name="target[]" value="template" checked />
<label for="input-checkbox-cashe-template" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->テンプレート<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-config" name="target[]" value="config" />
<label for="input-checkbox-cashe-config" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->コンフィグ<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-field" name="target[]" value="field" />
<label for="input-checkbox-cashe-field" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->カスタムフィールド<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-module" name="target[]" value="module" />
<label for="input-checkbox-cashe-module" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->モジュール<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-temp" name="target[]" value="temp" />
<label for="input-checkbox-cashe-temp" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->一時的なデータ<!--/T--></label>
</div>
<!-- END_MODULE Touch_RootBlog -->
<div style="position: relative;display: inline-block;">
<input type="hidden" name="field[]" value="target" />
<input type="submit" name="ACMS_POST_Cache" value="<!--T-->キャッシュをクリア<!--/T-->" class="acms-admin-btn-admin" id="header-cacheclear-btn"/>
<input type="hidden" name="forcing" value="true" />
</div>
</td>
</tr>
</tbody>
</table>
</form>
<!-- ショートカットで発火 -->
<script>
document.addEventListener('keydown', (e) => {
//ctrl(command)+shift+E
if (((e.ctrlKey && !e.metaKey) || (!e.ctrlKey && e.metaKey)) && e.shiftKey && e.key.toLowerCase() === 'e') {
$('#header-cacheclear-btn').trigger('click');
}
});
</script>
</div>
<!-- END_MODULE Touch_SessionWithCompilation -->
@endsection
<!-- END_MODULE Touch_Login -->テンプレートキャッシュのクリアはルートブログだけの処理になっています
もともとa-blog cmsの管理ページに用意されたキャッシュクリアボタンは、ルートブログの場合はすべて表示されますが、子ブログ以下の階層では「ページ キャッシュ」のみとなりますので、今回仕様は合わせております。
したがってルートブログ以外では、今回のショートカットでも「ページ キャッシュ」のみのキャッシュクリアとなり、テンプレートキャッシュはクリアできませんのでご注意ください。もちろん上記コードの「Touch_RootBlog」の部分を変更すれば対応可能だとは思いますが、ルートブログの管理者以外でも操作が可能になりますので、どの様に実装されるかはご自身の判断と責任でお願いいたします。
まとめ
今回はa-blog cmsのキャッシュを手軽に消す方法を考えてみました。
小ネタになりましたが、ちょっとしたことを便利にするだけでも作業効率って上がる場合があります。テンプレートのhtmlをガツガツ直しながら作業をしている時は、何度も何度もキャッシュクリアしている日もありますし。まあ開発中はキャッシュ機能をオフにするという考え方もありますけどね…。
少し変わった内容だったかもしれませんが、個人的にはヘンテコで面白いなと思ったり…。この様なTIPSは今後もご紹介させていただきますので、皆さまのa-blog cmsでのサイト制作に役立てていただければ幸いです。
最後におまけ…2025年Youtubeチャンネル始めます!
この度2025年から「アイデアソースの小さなつづら」というYoutubeチャンネルを始動することになりました。
こちらのチャンネルでは、弊社が愛用しているa-blog cmsのお話や、アプリやハードウェアの紹介、写真・動画(カメラやレンズ)のお話など、作業の合間に息抜きで見ていただける様な手軽な話題をご紹介していきます。
今回はチャンネル始動への意気込みを兼ねて、ご挨拶動画をアップいたしました。(というか、これもうすでに始まっている?)
ぜひa-blog cmsに興味のある方は「チャンネル登録」してお待ちください。宜しくお願いいたします。