人の眼について
最終的に「色」を感じるのは、「人」です。
「色」は眼に到達した光を処理することで認識することができるのです。
受光する
光は黒目「虹彩」の中心にある小さな穴「瞳孔」から、眼球の中に入り、ピントを調節する「水晶体」を通り、さらに「硝子体」を経て、眼の内側にある「網膜」という細胞に届きます。
「網膜」では、明るい所で働く「錐体」と、暗いところで働く「桿体」という2つの視細胞があり、光を受け取ります。
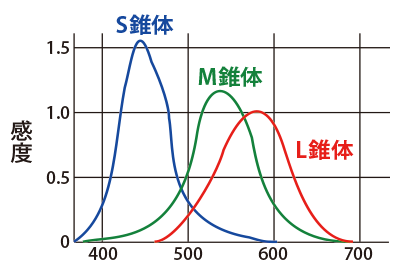
「錐体」には、長波長(主に赤)を感じるL錐体、中波長(主に緑)を感じるM錐体、短波長(主に青)を感じるS錐体の3種類があり、この3つからの情報が、色を感じる元となります。
ちなみに「桿体」は主に明暗(白黒)の情報を感じます。暗がりでもある程度見えるのは「桿体」が働くからです。
反対色へ分類する
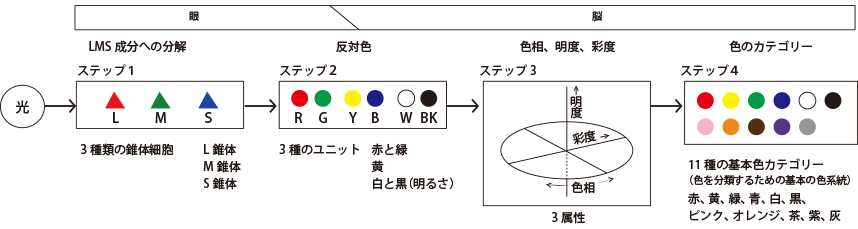
3つの錐体からの情報は信号となって「網膜」から脳の視覚情報を処理する部分を通って後頭部に届き「色」と認識されます。
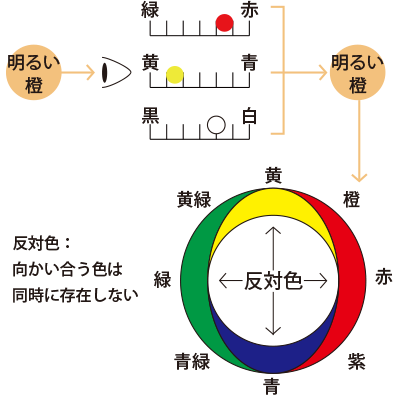
脳に届く途中で、3つの錐体からの情報(LMS情報)が、赤と緑ならどっち、青と黄ならどっちかを2対の反対色と、明るさ(白と黒)の3種類のユニットで分類され信号として脳へ送られるのです。
反対色の原理は、4原色の考え方で、向かい合う色は同時に存在しないということで分類するようです。
例えば緑には黄色と青の要素はあるけど、赤の要素はない。(赤みの緑は存在しない)ということでこの考え方があるようです。
ちなみに、この反対色というのは、いわゆる補色とは少し違い、補色は色相環上で反対側に位置する色なので、黄色の補色は青紫です。
色の分析と統合をする
3種類のユニットから送られる信号を受けて、脳は「光」がどの色あい(色相)で、どのくらい明るく(明度)、どのくらいあざやかなのか(彩度)、そしてどの系統(ブルー系、ピンク系など)の色なのかの分類を行います。
ここまでが「人」が「色」を見る(認識)機能についてです。この概念がわかれば、色覚特性のことを理解しやすくなると思います。