Webアクセシビリティを考える 色と光について
記事を書いた人:Webディレクター・UCアドバイザー 前田まさみ
光と可視光線

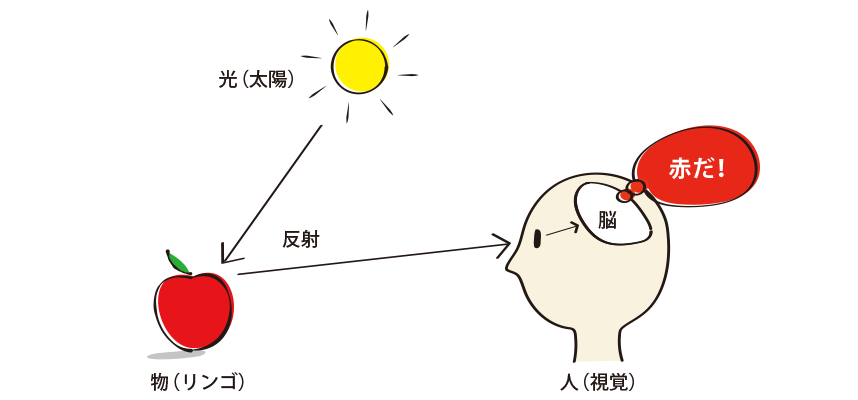
「色」を考える上で「光」はとても重要です。
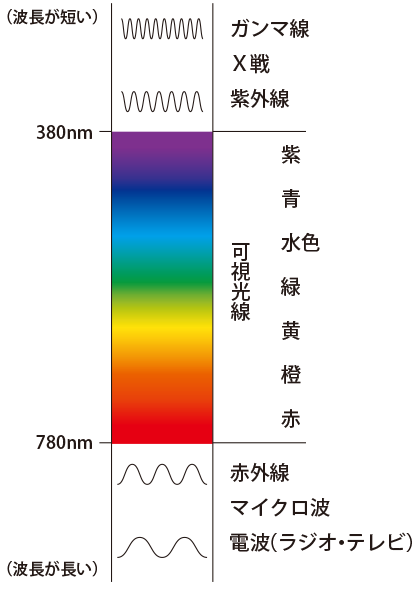
「光」は基本的には電磁波の一種で、波のように振動して進む性質があり、波長(波の山と山の間の長さ)で分類されます。
人間の目に見える波長は380から780nm(ナノメートル)で「可視光線」と言われています。可視光線は波長の短い方から、紫、青、水色、緑、黄、橙、赤と7色あり、これが虹の色です。
7色は、青紫から青を「短波長」、緑から黄色を「中波長」、橙から赤を「長波長」と分類します。
この波長の前後は人間の目には見えなくなり、波長が短いと紫外線やガンマ線・X線、波長が長いと赤外線やマイクロ波・電波(AM・FMラジオ、テレビ)や電気になります。
人間の目に見える「可視光線」には「自然光」と言われる太陽の光と、「人口光源」と言われる電球や蛍光灯の光などがあります。
それぞれの「光」には色味や明るさ、強さがあります。光の色味が「色」に影響します。
光と色温度
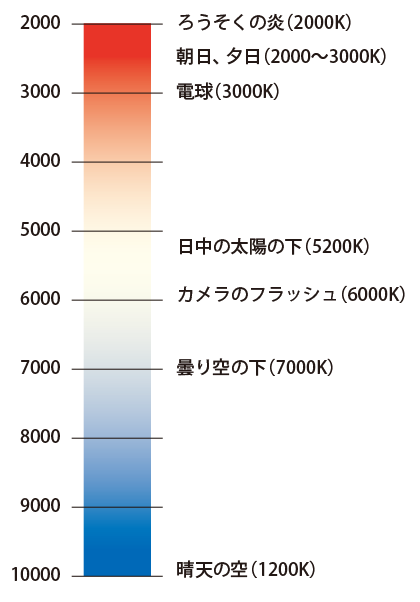
色味は「色温度」といいます。K(ケルビン)という単位で表します。
ちなみに「光」の明るさは「照度」で表し単位はルクス(lux)、光の強さはカンデラ(cd)、光の総量(光束)をルーメン(lm)というようです。
蛍光灯を買う際に「2100lm」と記載されています。電球のワットは消費電力量であり光の単位ではありません。
「色温度」という言葉はあまり聞きなれないかもしれませんが、光の色味ということで例えば、蛍光灯の黄色味がかかった電球色や、青みがかった昼光色、中間の白色といった言葉で表現されています。
また、カメラの設定を少し触ると「ホワイトバランス(WB)」という名称で、色味を調整する機能があります。この数値が色温度(K)です。
設定を変えることで、設定した環境下の光の状態と同じになり、黄色味がかかったり青みがかった写真になります。

晴天の空が青く、夕焼け空が赤いのも波長や色温度と関係があります。
晴天の空は太陽の光が大気中を通る際に、短い波長の光(青色)がぶつかり(散乱)することで青く見えます。青色は波長(波と波の間)が短い分、大気中の水蒸気などの粒子にぶつかる確率が高くなり、また波長の短い光の方が散乱する性質が高くなるので、青色が空全体に広がります。他の色の光は粒子にぶつからずに太陽の光として目に届きます。
また夕焼け空の場合は、太陽が傾くことで太陽の光が目に届くまでの距離が日中に比べ長くなり、短い波長の光(青色)は散乱しきって届かず、あまり散乱せずに残った長い波長の光(赤色)の光が目に届きます。朝焼けや、地平線近くの月が赤くなるストロベリームーンも同じ原理です。
次は「光」を受ける「人」のことについて書いてみたいと思います。